Twine
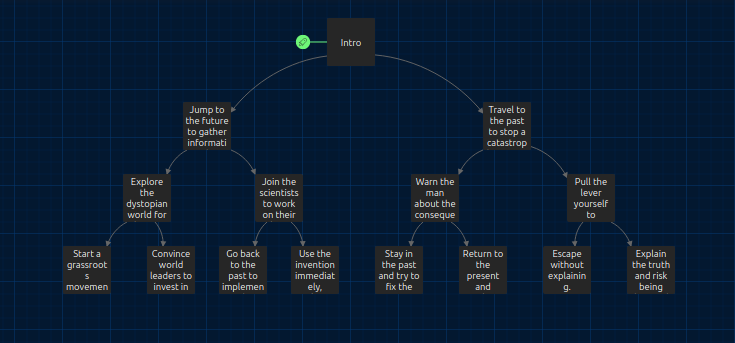
This is the story script I created using Twine:

This is the link about my The Time Travel Dilemma story, enjoy! : The Time Travel Dilemma
Learning video
The link below leads to my video on solving simple equations : Basic Algebra: Solving Simple Equations
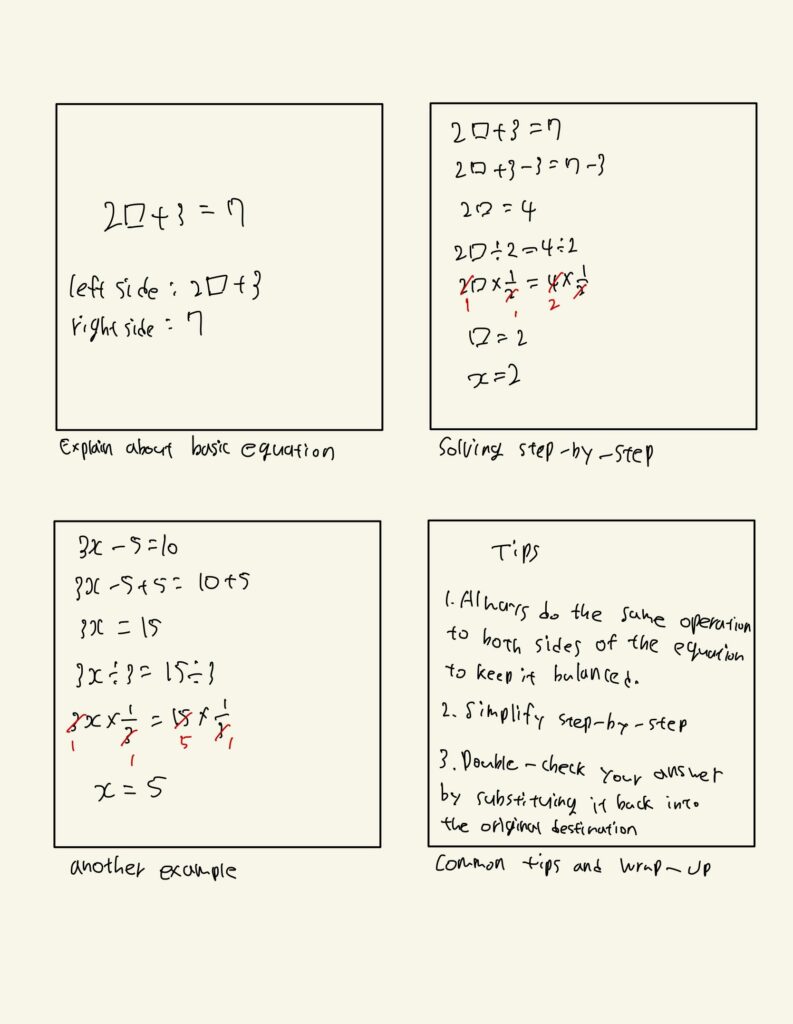
This is the storyboard to my video :

Basic Algebra: Solving Simple Equations Video Script
Intro:
Hi everyone! Welcome to our Basic Algebra tutorial. Today, we’ll learn how to solve simple equations step by step. Don’t worry—this is easier than it sounds! By the end of this video, you’ll be able to solve equations like a pro. Let’s get started
What Is an Equation?:
First, let’s understand what an equation is. An equation is like a balance scale—it shows that two sides are equal. For example: 2□+3=7
Here, we’re using a square (□) instead of a variable like x or y or z. The left side of the equation, 2□+3, represents the expression before the equals sign, and the right side, 7, represents the value it’s equal to. Our goal is to figure out what number fits inside the square (□) to keep both sides perfectly balanced.
Solving Step-by-Step: Example 1
Let’s solve our first equation:
2□+3=7
Step 1: Subtract 3 from both sides to isolate 2□.
2□+3−3=7−3
Here, subtracting 3 on the left side cancels out the +3, leaving 2□. On the right side, subtracting 3 reduces the value to 4. This simplifies to:
2□=4
Step 2: Divide both sides by 2 to solve for □.
2□/2=4/2
This gives us:
□=2
So, the solution is □=2. Now, instead of using the square, let’s call it x, which is the standard symbol in algebra.
This means:
x=2
To check our work, substitute x=2 back into the original equation:
2(2)+3=7
4+3=7
Perfect! The equation balances.
Try Another Equation:
Now, let’s try a slightly harder one using x:
3x−5=10
Step 1: Add 5 to both sides to get rid of the −5.
3x−5+5=10+5
On the left side, adding 5 cancels out the −5, leaving just 3x. On the right side, adding 5 increases the value to 15. This simplifies to:
3x=15
Step 2: Divide both sides by 3 to solve for x.
3x/3=15/3
By dividing, we isolate x. This simplifies to:
x=5
Let’s check our work: Substitute x=5 back into the original equation:
3(5)−5=10
15−5=10
It balances! The solution is x=5. Great work!
Common Tips and Wrap-Up:
Here are some tips to remember when solving equations:
- Whatever you do to one side, you must do to the other to keep the equation balanced.
- Simplify step by step
- Double-check your solution by substituting it back into the original equation.
If you follow these tips, you’ll avoid mistakes and solve problems with confidence.
Today, we explored how to solve basic equations step by step by finding the value of x, or the square (□), in simple equations. These examples showed how easy it can be to isolate the value you’re looking for. Keep practicing, and soon you’ll master algebra.
Reflection
Creating tutorials for both Basic Algebra and The Time Travel Dilemma was an exciting experience that taught me a lot about simplifying complex ideas and keeping the content engaging. For the algebra tutorial, I focused on making equations feel approachable by starting with a simple square (□) instead of 𝑥, which can feel intimidating to beginners. Walking through each step slowly and using examples to show how equations work felt rewarding because it made the concept easier to follow. For “The Time Travel Dilemma,” it was fun to dive into storytelling and think about how choices could lead to different outcomes. It reminded me how stories can be powerful for teaching decision-making and showing the ripple effects of our actions. Overall, both projects were about creating something clear, engaging, and meaningful, and they showed me how important it is to understand the audience and make learning feel fun and approachable.




Recent Comments